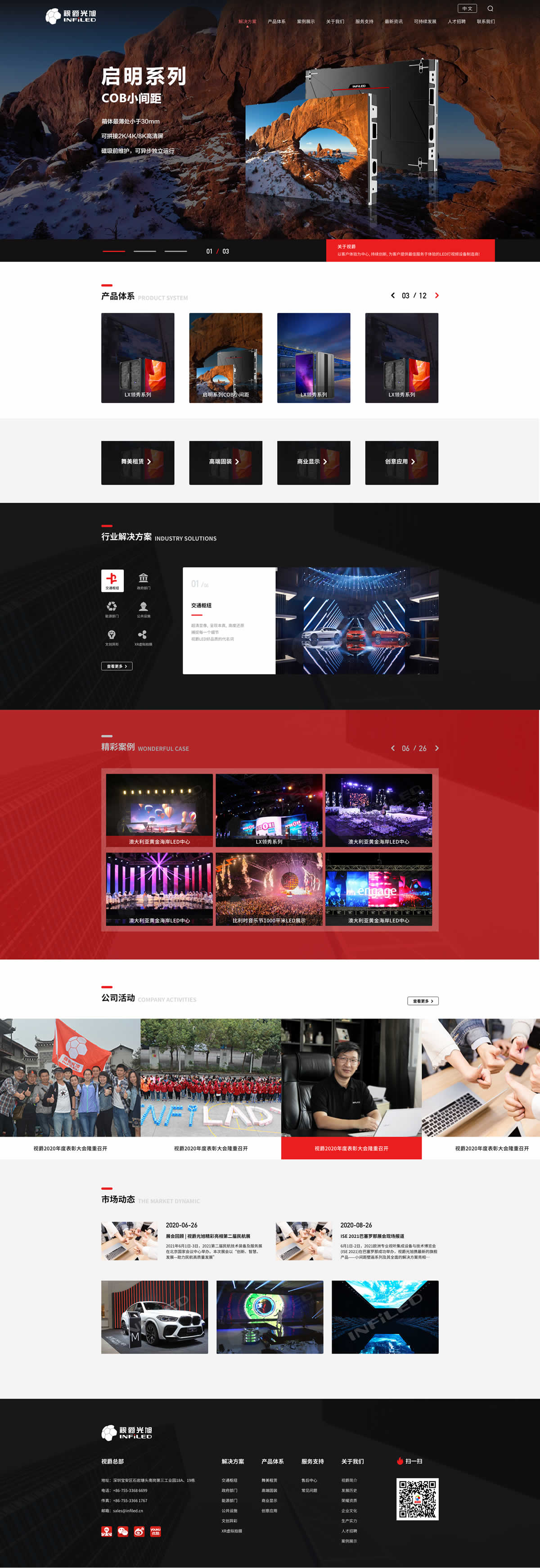
LED显示屏行业网站策划
设计说明
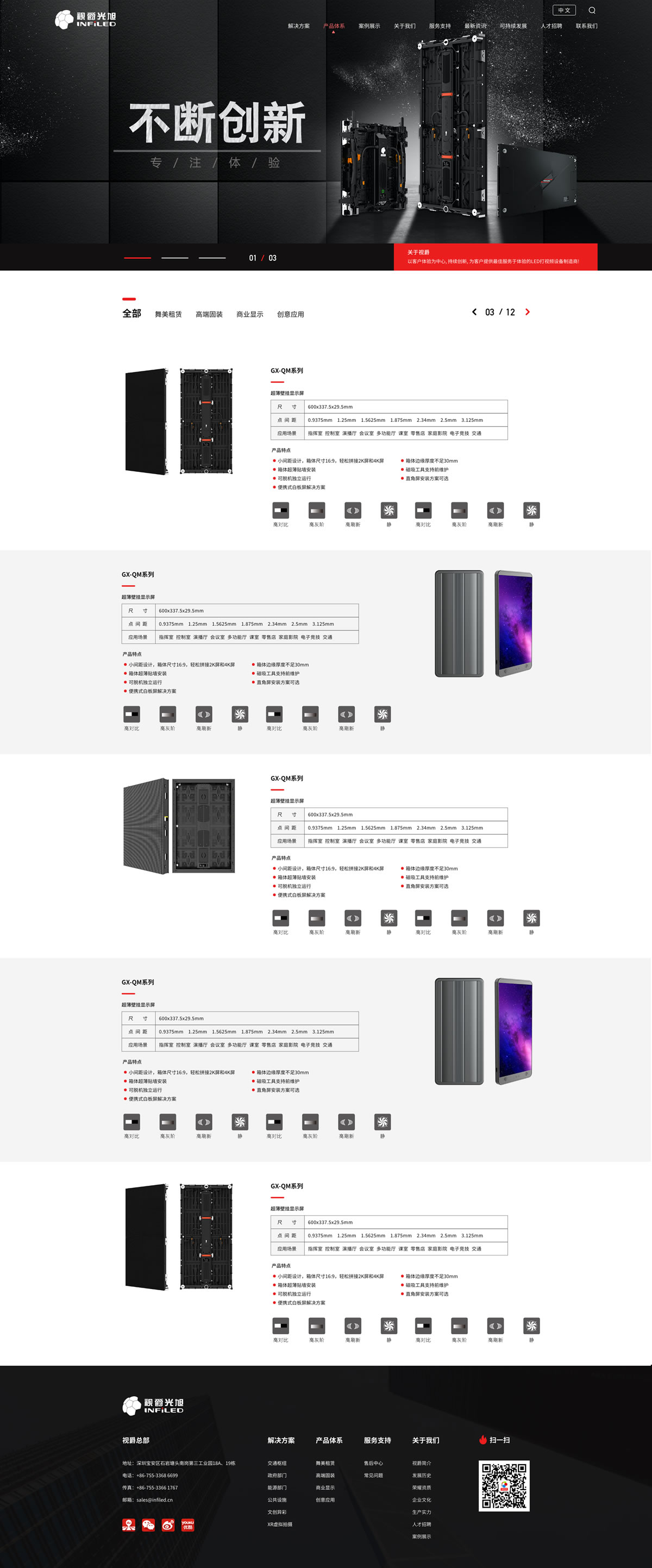
Banner
使用动态视频作为整体
通过短小精炼的视频, 在展示公司的企业形象 / 产品优势
动效比静态banner图会吸引用户的视觉, 提高用户的留存率
视频下方搭配 黑红搭配
可以动静结合, 视频与静态图相互搭配
黑色部分 - 视频 / 静态banner的页面切换按钮, 增加整体的设计感
红色部分 - 可以写公司的宣传语, 或者其他介绍性文案, 或者公司最新消息等, 根据实际需求来更新
产品体系
分为二张设计稿
首页一
将产品图系列宣传 与 产品体系合并
突出产品系统整体, 引导用户进入详情页仔细查看
设计采用高大图展示的方式, 四个一排, 更多的展示产品情况
搭配左右切换按钮, 方便快捷选择
首页二
将产品图系列宣传 与 产品体系分开
单独进行产品宣传
提供最新产品的独立宣传渠道, 可以在图片上增加广告语, 类似推荐位
产品体系为整体的产品分类进入通道
行业解决方案
使用左右布局
左边 - 展示不同的行业按钮
搭配图标, 提高页面的细节感
设计上大对比的区分, 选中状态, 凸出当前展示类型
右边 - 行业说明 + 行业图例
精致的图片展示, 会提高用户兴趣以及更多带入用户的实际使用场景
具有设计感的文字排列, 精致整个模块
精彩案例
整体使用大的图片展示布局
提高产品图片的精度
更大范围的展示公司的案例数量, 打造公司的专业品牌形象
用深色作为背景色, 聚焦视觉, 减少案例图片过于花哨的灯光感 而给用户带来的不适
公司活动
全部滚动设计
白色文案部分可以承载更多的活动说明
默认红色的选中色会高亮提示用户快速定位到, 最推荐的新闻
左右切换更方便
仿造了旧相机拍摄照片, 交卷的质感
市场动态
热门的市场动态 + 图片展示
丰富整体
提供更多的展示性照片
丰富整个模块
页尾
采用左中右三栏布局
通过布局, 对内容进行分类
公司信息 + 导航菜单 + 二维码扫码
左下角的图标与右上角的图标相呼应
点缀整体模块的黑色掉
彰显质感

上一篇: 酒吧品牌营销策划
下一篇: 如何运营一个小红书账号
+相关资讯
-
01/252018
什么是头条号?【广州网站建设】
什么是头条号?如何注册头条号?